🗝 Key Elements of a Homepage (Productivity Coach Case Study)
Jun 5, 2023
When it comes to your website’s homepage, first impressions are crucial. It serves as the gateway to your business, determining whether visitors will explore further and potentially become your clients. In this article, we will explain the important elements that can help you create an engaging homepage that converts users into loyal customers.
To illustrate these elements, we’ll take a look at a conceptual homepage for a business called “TimeWise Consultants” specializing in coaching people on time management and productivity.
1. Hero Section: Convey your message and showcase your offerings
The hero section serves as the first impression of your homepage. It should capture visitors’ attention and clearly communicate your value proposition. The key elements of a hero section are:
Start with an interesting and visually appealing hero section that introduces your business and its products or services.
Craft a concise and engaging headline, supported by subtext, to immediately convey your value proposition.
Include a compelling call to action that motivates visitors to take a desired action.

Case Study: For “TimeWise Consultants,” we aimed to address the underlying desire for individuals to “take control” to improve their productivity often have. To emphasize this, we incorporated an emotional element such as ‘SHOUT’ by highlighting the feeling of excitement that comes with completing all tasks.To establish credibility and trust, we utilized words such as “proven” and “practical techniques.” These terms instill confidence in our audience, assuring them that our methods have been tested and are effective.Visually, we included an illustration of a to-do list being ticked off, symbolizing progress and accomplishment. A subtle arrow directs attention towards the desired end results, while an image of a woman shouting conveys a sense of satisfaction and success.To encourage action, we added a strong call-to-action with a combination of vibrant pink colors and authoritative language, such as “expert.” This reinforces the trustworthiness and expertise associated with the company’s services.
2. Problem-Solution Section: Address the customer concerns and provide solutions
The problem-solution section highlights common pain points your potential clients may have and demonstrates how your business can solve them. Focus on:
Identifying and highlighting the problems your target audience faces in their quest for improved productivity and time management.
Clearly communicating the benefits and value your business offers in resolving these problems.
Using visuals such as images or videos to enhance understanding and engagement.

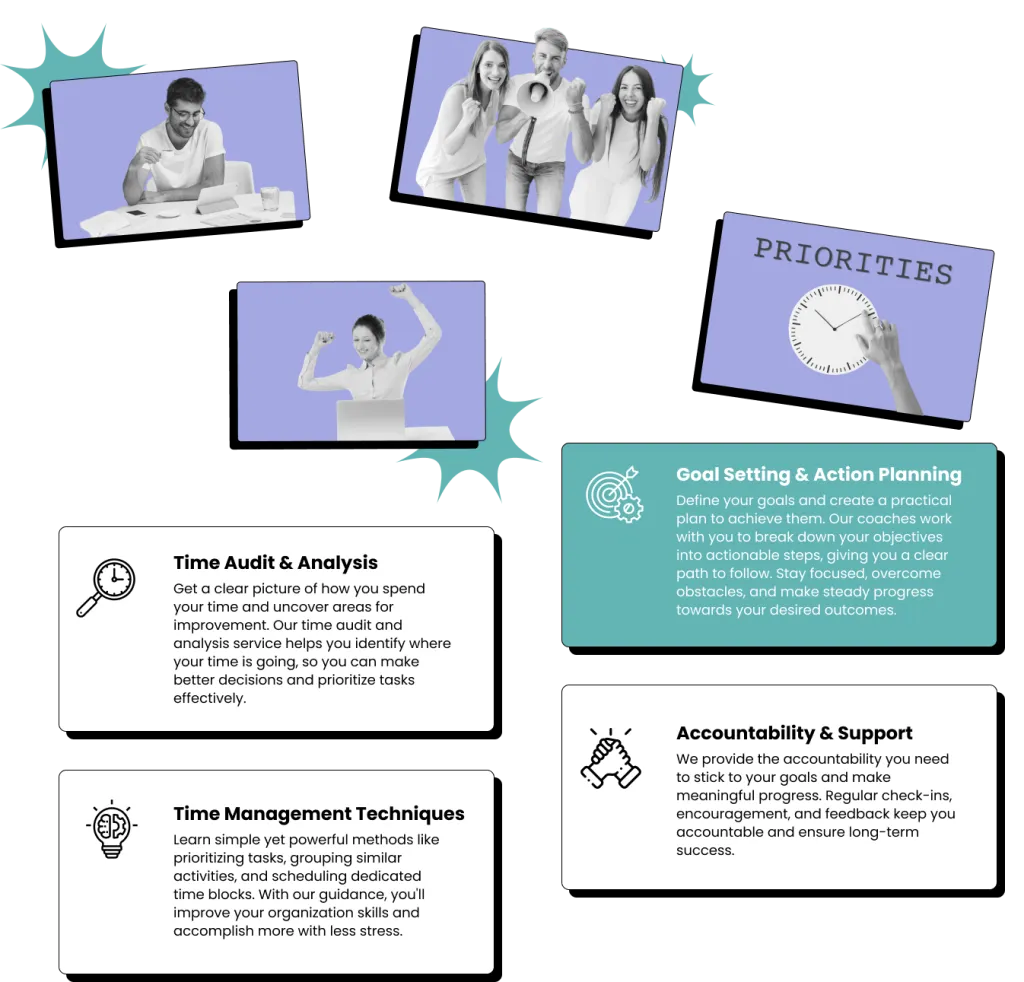
Case Study: By showcasing the end results clients can achieve, such as streamlining their schedule, optimizing task prioritization, and accomplishing more, you connect with their desired outcomes. Key phrases like “achieve peak efficiency,” “reduce stress,” and “maximize productivity” tap into the emotional aspects associated with productivity and time management. The solution is presented through four key services, with concise descriptions. Visitors can click on the “Explore More” button for detailed information on each service.
3. Navigation: Keep it simple and user-friendly
Ensure that your website navigation is intuitive and easy to use. You should:
Ideally, limit the number of navigation links to 3-4 (depending on your content) to avoid overwhelming visitors. If necessary, use subpages under a main page to organize additional services.
Make it effortless for visitors to find the information they need by focusing on simplicity and familiarity.

Case Study: Under the top navigation, you can see that we’ve kept the options to a manageable number, avoiding overwhelming the user. If you have numerous pages, you can organize them as subpages under a parent category, such as “Services.” The footer navigation serves as an opportunity to include additional links, such as legal pages which will be covered below.
4. Visuals and Videos: Engage visitors and keep them on your page
Engaging visuals and videos play a vital role in capturing visitors’ attention and keeping them engaged on your homepage. You should:
Use visually appealing graphics and images throughout your homepage to enhance its overall appeal.
Consider adding cool and funky animations to create an interactive and enjoyable user experience.
Incorporate short videos that support your content and provide additional context or demonstrations (if possible).

Case Study: In addition to the hero section, we strategically placed visuals on our homepage to reinforce the message. We have an image of a person being productive on a tablet, radiating a sense of efficiency and positivity. We showcase a person with a sense of accomplishment, emphasizing the results achievable through effective time management. Additionally, icons visually represent the key services offered. We’ve also included a section featuring “productivity hacks” blog posts, using buzzwords to increase user engagement.
5. Branding and Recognition: Establish your brand identity
Developing a strong brand presence is essential for building trust and recognition. The following are key branding elements:
Place your company’s logo prominently in the header to reinforce brand recognition.
Ensure the logo is easily visible and clickable, linking back to the homepage for easy accessibility.
Use consistent colors and fonts throughout your website to create a cohesive and organized visual identity.

Case Study: The “TimeWise Consultants” logo, a simple and recognizable icon symbolizing time, is displayed prominently on the top-left of the navigation. The chosen color scheme includes vibrant green and gentle pink candy colors. This combination evokes a blend of energy and calmness, representing liveliness, growth, and relaxation. Plus, we’ve used a modern and easy-to-read font for a clean and contemporary layout.
6. Social Proof: Build trust with testimonials
Including testimonials from satisfied customers on your homepage can significantly boost credibility and trust. Consider these recommendations:
Display a few testimonials that highlight positive experiences and the results your business has achieved.
Actively seek testimonials from your customers and showcase them on your website.
Utilize testimonials as social proof to instill confidence in potential customers.
Where possible, include images or videos of the person giving the testimonial so users can tie this information to a human being (this creates a human connection).

Case Study: We have incorporated a testimonial slider featuring a photo of a satisfied client. While even one testimonial can make an impact, you should have at least three to establish credibility and reinforce trust.
7. Call-to-Action Buttons: Encourage visitors to take action
Strategically placed call-to-action buttons throughout your homepage prompt visitors to take desired actions. Call-to-action buttons should:
Include clear and visually distinct call-to-action buttons with a concise and action-oriented statement.
Use compelling language that motivates visitors to engage further with your business.
Make it easy for users to take immediate action based on the content they find engaging.

Case Study: Multiple call-to-action buttons have been placed strategically throughout the homepage to guide visitors towards taking action. This our case, encouraging visitors to book a call with the company. By making it effortless for users to respond to content they find appealing, you increase the chances of converting them into leads or clients.
8. Footer: Provide essential information and links
The footer of your website shouldn’t be overlooked. It serves as a valuable space for providing important information and additional navigation options. Your footer should:
Include essential contact information, such as email, phone number, and address.
Incorporate important links, including additional pages, legal information, and social media integration.
Make it easy for users to navigate to other parts of your website from the footer.

Case Study: The footer of our homepage mirrors the top navigation links, providing easy access to essential pages. However, it also presents an opportunity to include additional links that are not critical but still valuable, such as legal pages that outline the terms, disclaimer and privacy policies for doing business. These pages are important for legal compliance and building trust with visitors.
Recap of Key Learnings
There you have it! Your website’s homepage plays a crucial role in making a strong first impression on visitors. By implementing the key elements we’ve covered, you can create an engaging and impactful homepage that converts users into clients. Let’s recap what we’ve covered:
Start with a captivating Hero Section that conveys your message, value proposition, and showcases your offerings. Use concise and engaging headlines, supported by subtext, to capture visitors’ attention. Don’t forget to include a compelling call to action that encourages them to take the next step.
Address customer concerns and provide solutions in the Problem-Solution Section. Highlight common pain points and clearly communicate the benefits and value your business offers. Use visuals to enhance understanding and break down the solution into concise and easily digestible points.
Keep your navigation simple and user-friendly. Limit the number of links to avoid overwhelming visitors. If you have numerous services or pages, consider using subpages under a main category to organize the content effectively. The goal is to make it effortless for visitors to find the information they need.
Engage visitors with visually appealing graphics and images. Use them to enhance the overall appeal of your homepage and convey your message effectively. Additionally, consider incorporating short videos and animations to provide additional context and create an interactive user experience.
Establish your brand identity through consistent branding elements. Place your company’s logo prominently for easy recognition. Use consistent colors and fonts to create a cohesive visual identity that resonates with your target audience.
Build trust with social proof through testimonials. Display testimonials from satisfied customers that highlight their positive experiences and the results they have achieved with your business. Actively seek testimonials and utilize them as social proof to instill confidence in potential customers.
Prompt visitors to take action with clear and compelling call-to-action buttons. Place them strategically throughout your homepage and use action-oriented statements to encourage visitors to engage further with your business. Make it easy for users to take immediate action based on the content they find engaging.
Utilize the footer to provide essential information and additional navigation options. Include contact information, important links, and social media integration. Use this space to help visitors navigate to other parts of your website.
Remember, seeking professional help from a team of experts can make a significant difference in creating an impactful homepage. By implementing these elements and continuously improving your homepage, you can make a lasting impression on your potential customers and drive meaningful business results.
If you have any questions about this article or want to have a chat about how to build an effective and high-converting homepage, please book a FREE consultation call with us.